CLIP STUDIO PAINTで簡単GIFアニメ制作
カテゴリー: テクニック

今回は初心者向けに、CLIP STUDIO PAINTを使用して 既にあるイラストにまばたきのアニメーションをつける方法を紹介します!
0.元になるイラストの準備と前提知識
●イラストの準備
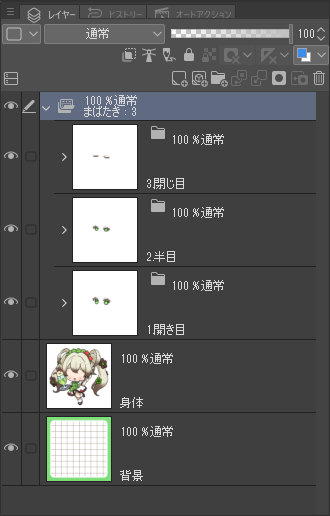
あらかじめ目のレイヤーのみレイヤー分けをして、
【開き目】【半目】【閉じ目】の3種類を用意しました。  レイヤー名にパーツ名や動かす順番の数字を入れておくのがおすすめです。
レイヤー名にパーツ名や動かす順番の数字を入れておくのがおすすめです。
●クリスタのアニメーション機能の前提知識
CLIP STUDIO PAINTでのアニメーション作成の際には、
「アニメーションフォルダー」というレイヤーフォルダー内のレイヤーが
アニメーション用のセルとして認識されるようになっています。
アニメーション用のレイヤーはアニメーションフォルダーへ入れ、
反対に、動かしたくないレイヤーはアニメーションフォルダー外に入れるようにします。

それでは実際にアニメーションフォルダーを制作してアニメーションの設定をしていきます。
1.アニメーションフォルダーの作り方・レイヤーの格納について
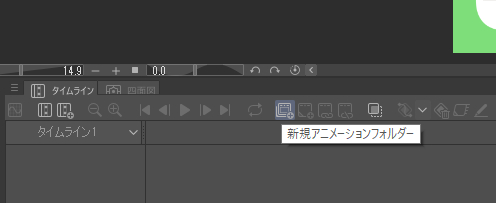
「タイムラインパレット」を開き、いくつかアイコンが並んでいる中の中央あたり、「新規アニメーションフォルダー」を選択します。

※タイムラインパレットがない場合は、上部メニューバーの「ウィンドウ」から
タイムラインパレットを表示させてください。
するとレイヤーパレットに新しいアニメーションフォルダが作成されるので、
この中に動かしたいパーツが描かれているレイヤーを格納していきます。
(以降アニメーションフォルダーに格納したレイヤーを「セル」と呼びます)

※アニメーションフォルダー内では一階層目にあるものがアニメーション用のセルとして認識されます。
アニメーションフォルダーの一階層目にレイヤーフォルダーを入れれば、
レイヤーフォルダー丸ごと1つのセルとして登録することができます!
レイヤーを統合しておくのが怖い、後から絵の編集をしたいといった場合でも安心です。

2.タイムラインの作り方
アニメーションフォルダー内にセルを格納し終えたら、
次はタイムラインを作成して、どのタイミングでどのセルを再生するのかを指定していきます。
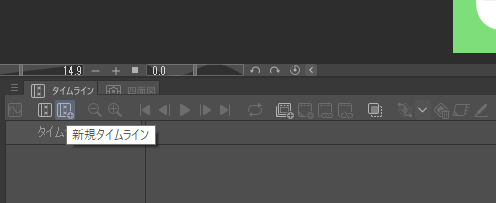
「タイムラインパレット」上部、いくつかアイコンが並んでいる中の
左から3つ目、「新規タイムライン」を選びます。

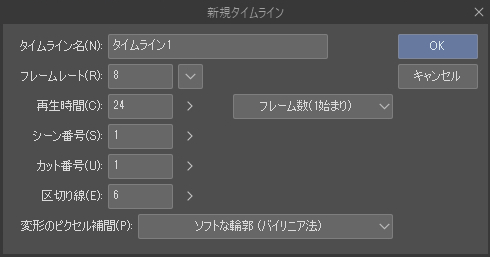
ここでフレームレート(1秒間に何枚再生するのか)と再生時間を選んでいきます。
今回はセルが3枚の簡単なまばたきなので、3秒間のアニメーションを想定して
「フレームレート:8」「再生時間:24」とします。
※再生時間の指定はフレーム数で入力するので、8fps×3秒=24といった計算になります。

その他の項目はそのままでも問題ないので、このままOKをクリックして
新規タイムラインを作成しましょう。

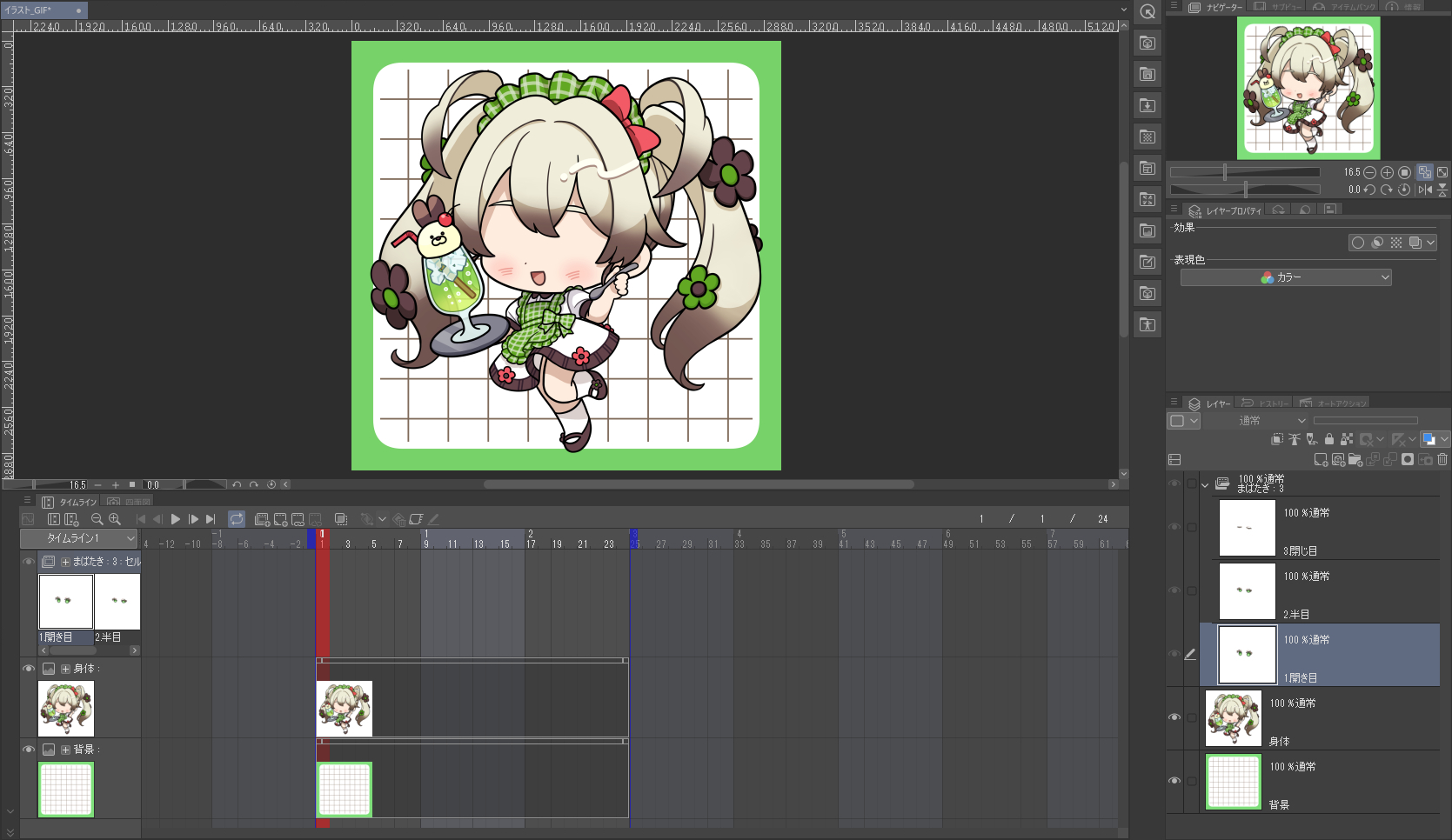
タイムラインができました!
この時、アニメーションフォルダ内のセルが全て非表示になりますが、問題ありません。
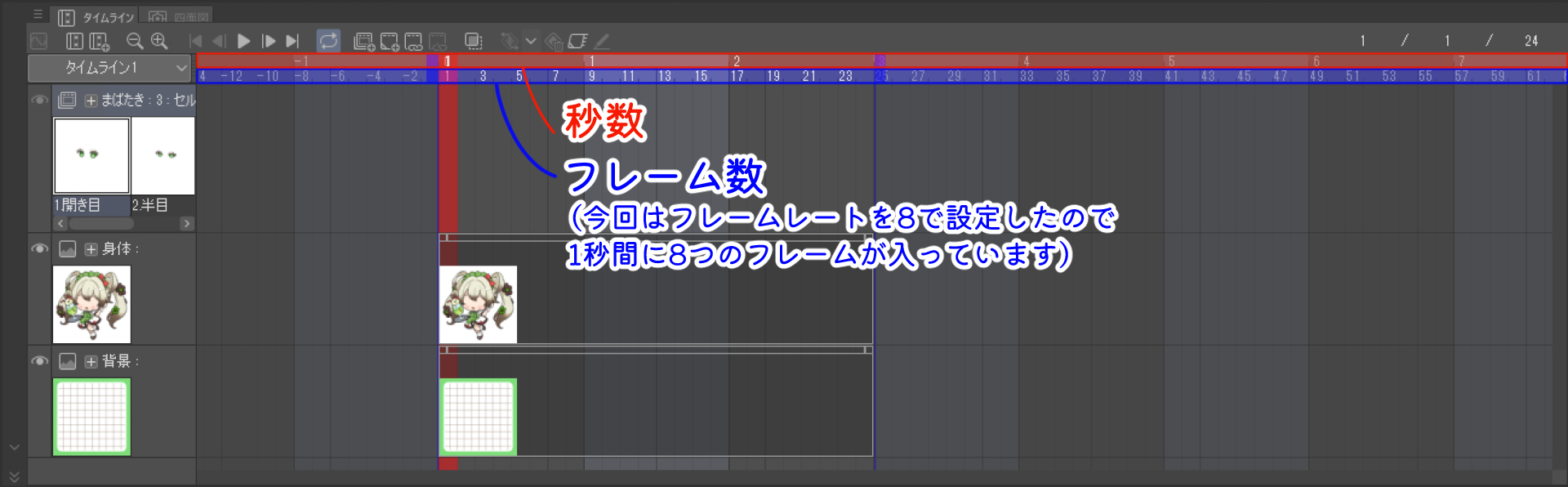
タイムラインパレットの横列にずらーっと数字が表示されています。
上の数字が秒数、下の数字がフレーム数になっています。

次はフレームごとに表示させるセルを選んでいきましょう。
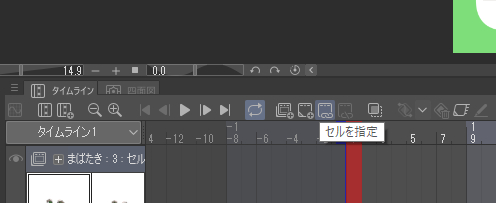
3.セルの指定
まずは、まばたきの一枚目【開き目】のレイヤーを1フレーム目に指定していきます。
タイムラインの選択を1フレーム目に合わせ、
タイムラインパレットのアイコン列から「セルの指定」を開いて、【開き目】を選択しOKを押します。

すると非表示になっていた【開き目】のレイヤーが表示されました!

この状態で一度再生をすると、開き目のまま3秒間(24フレーム)再生されます。

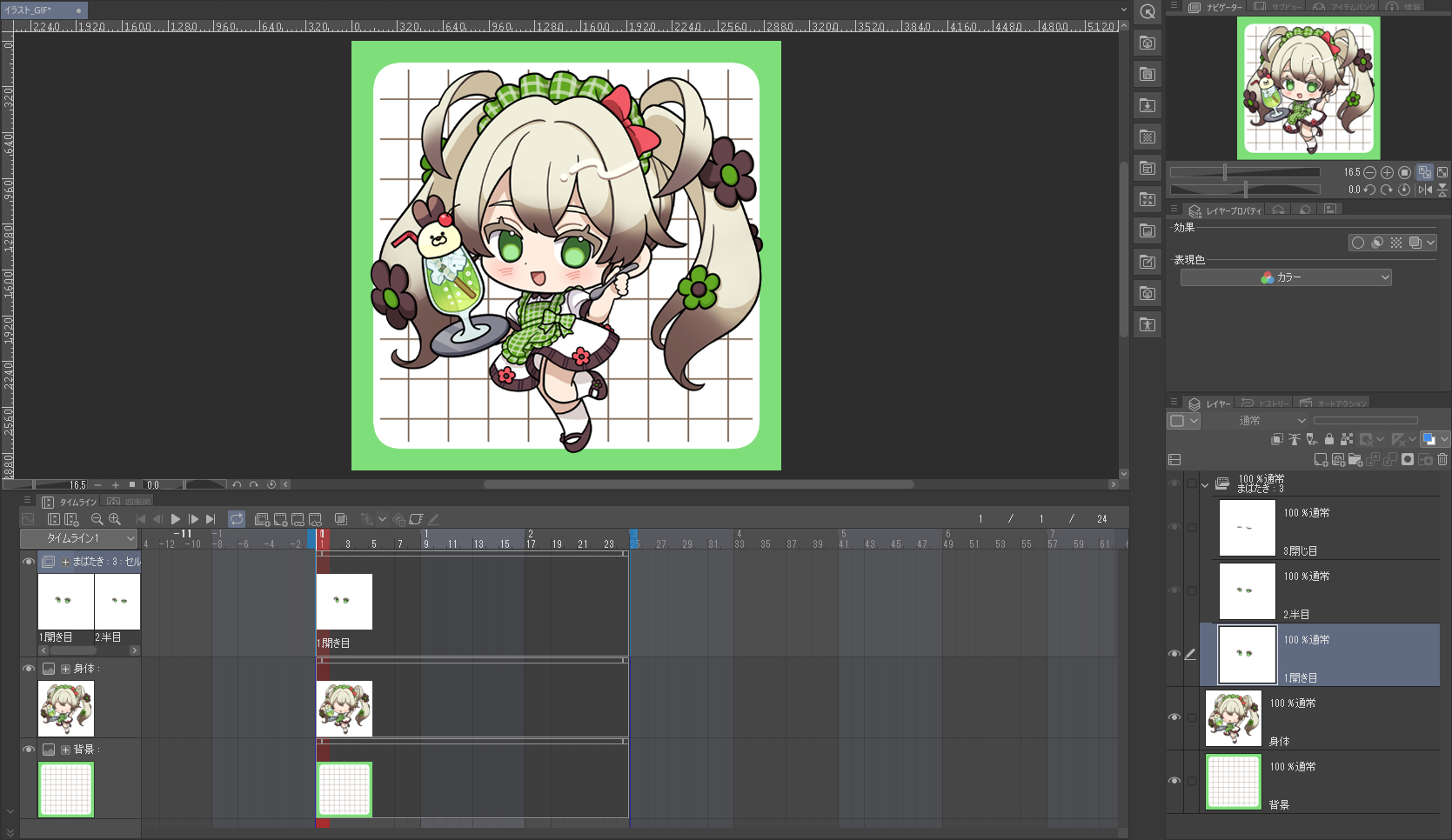
それでは今の感じでどんどんフレームとセルを指定していきましょう。
一旦2フレーム間隔でセルを指定します。
3フレーム目に【半目】、5フレーム目に【閉じ目】、7フレーム目【半目】、9フレーム目【開き目】と設定していきましょう。

これで再生すると…

なんとなくまばたきしているようになりました!!
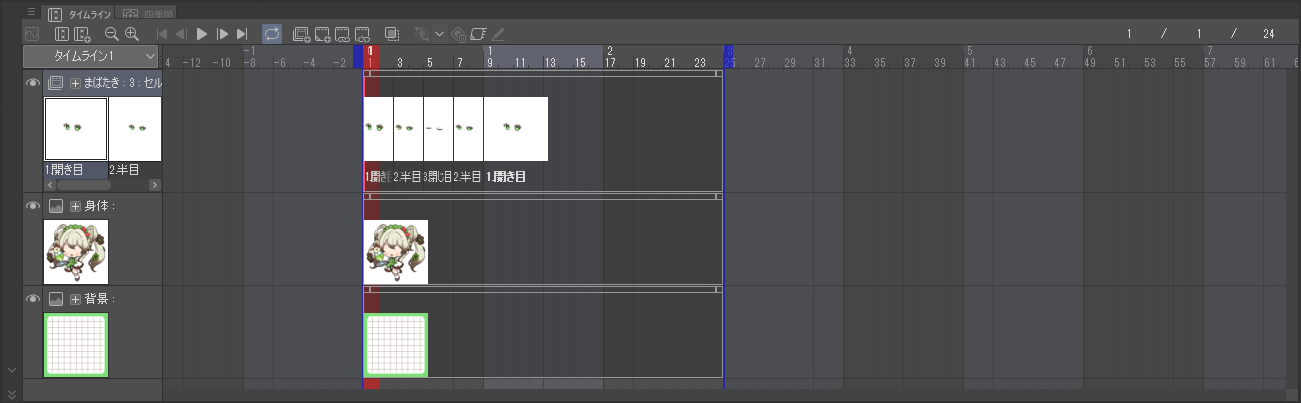
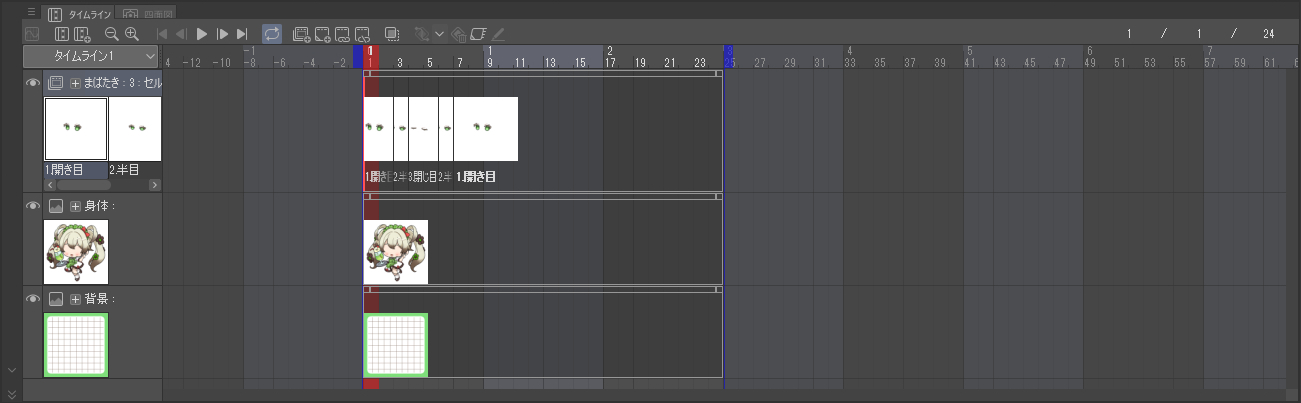
このままでも良いのですが、もう少し自然な動きになるようにタイミングを調整してみましょう。
目を閉じるスピードを早めるために【半目】の間隔を狭めてみます。

(動かしたいフレームのサムネイルをドラッグで簡単にフレーム間の調整ができます)
これで再生すると…

さっきより自然に見えますね!
セルの種類を増やしたりタイミングを調整することでいろんな表現もできるので
是非いろいろ遊んで見てください。

※CLIP STUDIO DEBUT/PROのアニメーション機能には制限があり、
24フレームまでのアニメーションのみ作成できます。
24フレーム以上のアニメーションを作成する際にはEXへのアップグレードが必要になります。
4.アニメーションの書き出し
それでは最後にアニメーションをGIF画像で書き出していきましょう。
CLIP STUDIO上部のメニューバーから、
「ファイル▶アニメーション書き出し▶アニメーションGIF」で
ファイル名を入力し、保存ボタンをクリックします。
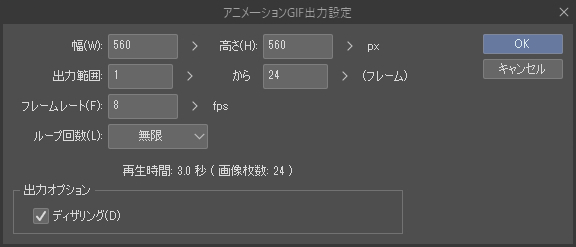
その後、「アニメーションGIF出力設定」のウィンドウがでてきます。
ファイルサイズや出力範囲・ループ回数などの指定ができますが、
特に指定がなければこのままOKを押して書き出しをしていきましょう。

※CLIP STUSIO PAINT ver3.0から透過背景での保存が可能となっています。
使用ver・用途に合わせて選択してください。
これでまばたきするイラストの完成です!
同じ手順で、動くパーツの種類や箇所も増やして表現の幅を増やすこともできます。
イラストが動くとかなり印象が違って楽しいので、是非一度試してみてくださいね。